WordPress blog sitenizi açtınız. Ve artık güzel bir tema mı yüklemek istiyorsunuz? Bu yazımda wordpress tema nasıl yüklenir ve nasıl kurulur tema nasıl düzenlenir bunları anlatacağım. WordPress.org’da binlerce tema seçeneği mevcut. Ücretli veya ücretsiz tema kurmak isteyebilirsiniz. Genel olarak tema yükleme ve kurulumunu öğreneceksiniz.
WordPress Tema Nasıl Yüklenir ?
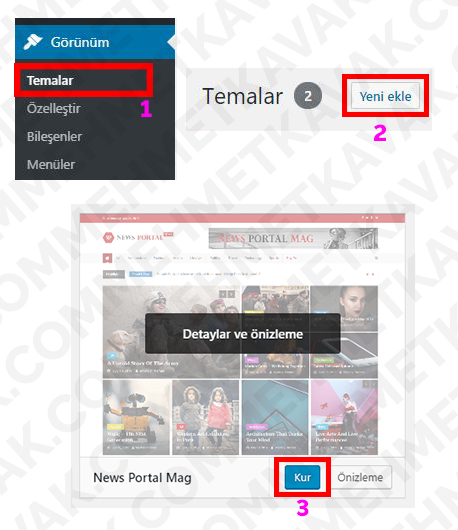
İlk olarak wordpress.org kütüphanesinden ücretsiz tema yüklemeyi öğrenelim. Bunun için wordpress’in sitesine girmenize gerek yok. Sitenizin admin paneline girdikten sonra soldaki menüden Görünüm > Temalar kısmına giriş yapalım. Açılan sayfada bir çok tema seçeneği göreceksiniz. Filitre bölümünden istediğiniz şekli ayarlayıp aratın ve yine size güzel gözüken veya istediğiniz şekilde olan tasarımın üzerine fare ile gelip Kur‘a basın. Yüklenecektir ve aynı buton ile etkinleştir seçeneği ile etkinleştirebilirsiniz.

cPanel Üzerinden Tema Yüklemek
WordPress Tema kurulumunun bir farklı şekli ise hostingin kurulu olduğu cPanel üzerinden tema yüklemek olacaktır. Genelde ücretli tema satın aldığınızda cPanel üzerinden yüklemesini yapabilirsiniz. Günümüzde kullanılan wordpress sitelerinin %99’u ücretli tema kullanmakta.
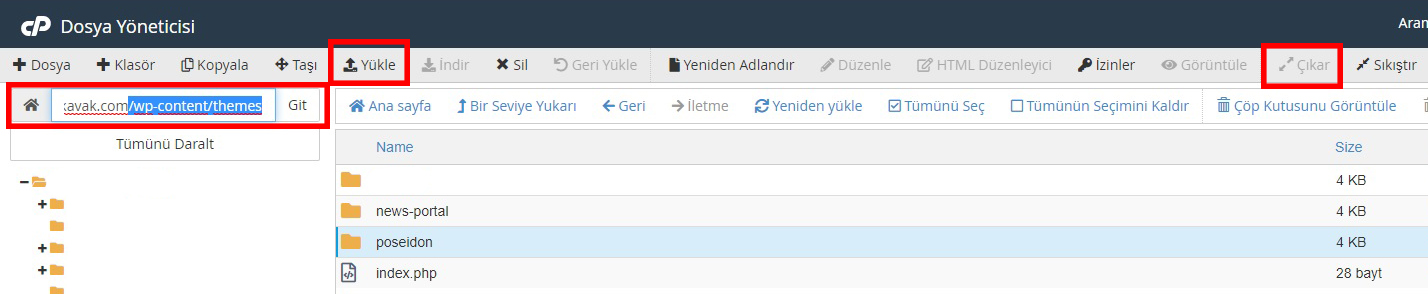
cPanel‘e giriş yapıyoruz. Dosya Yöneticisine giriyoruz. domaininiz.com/wp-content/themes şeklinde giriş yapacağız. Örnek: mehmetkavak.com/wp-content/themes

Sol üstteki arama çubuğu gibi olan yere bu şekilde yazıp git‘e basın. Sağ tarafta açılan sayfada sitenizde yüklü olan temaları göreceksiniz. Satın aldığınız tema %99 ihtimalle .zip şeklinde size verilecektir. Üstteki seçeneklerde Yükle kısmına tıklayıp Dosya Seç‘e tıklayıp tema.zip dosyanızı yükleyin. Yükleme bittikten sonra tekrardan aynı tema sayfasına girin. Yüklediğiniz .zip tema dosyasına bir kere tıklayıp sağ üstten çıkar seçeneğine tıklayın. Dosya olarak çıktıktan sonra admin paneline giriş yapıp aynı şekilde Görünüm > Temalar menüsüne giriş yapıp istediğiniz temayı etkinleştir butonuna basıp etkinleştirebilirsiniz.
Sitenin Eklentilerini Kurma (Plugins)
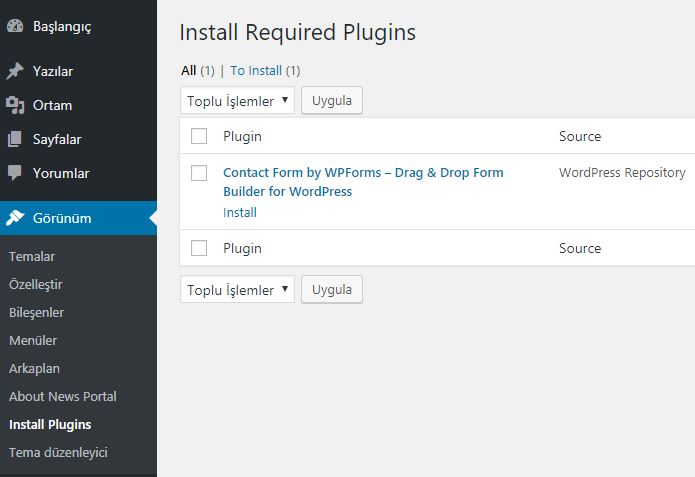
Bir wordpress tema kurdunuz ve eklentileri olmadığı için size eksik görsel ve işleyiş sundu. Bunun için sitenin kullandığı eklentileri kurmak zorundasınız. Tabi kurduğunuz tema hangi eklentileri kullanıyor bilemezsiniz. Temayı tasarlayanlar bizim için bu özelliği kolay yolla eklemek için bir menü eklemişler. Admin Paneline giriş yapıp soldaki menüden Görünüm > Install Plugins seçeneğine tıklıyoruz.

Çıkan ekranda temanızın özelliğine göre birden fazla eklenti olabilir. Fakat bu kurduğumuz temanın bir tane eklentiye ihtiyacı varmış. Hemen altındaki Install seçeneğine tıklayarak eklentiyi kuruyoruz. Kurulum bittikten sonra Install yazan yerde Active yazacak. Active yazısına tıklayıp eklentiyi aktif ediyoruz.
WordPress Tema Özelleştirme ve Düzenleme
Her temanın kendisine ait özellikleri mevcut olabiliyor. Bunu kendiniz öğrenmeniz için admin panelinde biraz vakit geçirip araştırmanız gerekebilir. Ben size genel olarak tema yüklemesini ve kurulmasını anlatacağım, buda sizi diğer temalarda otomatik olarak gelişmenize yarayacaktır.
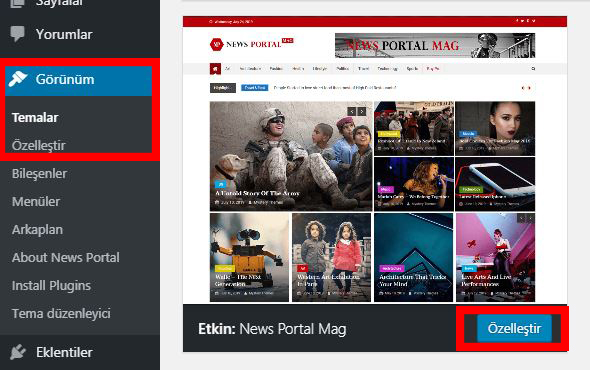
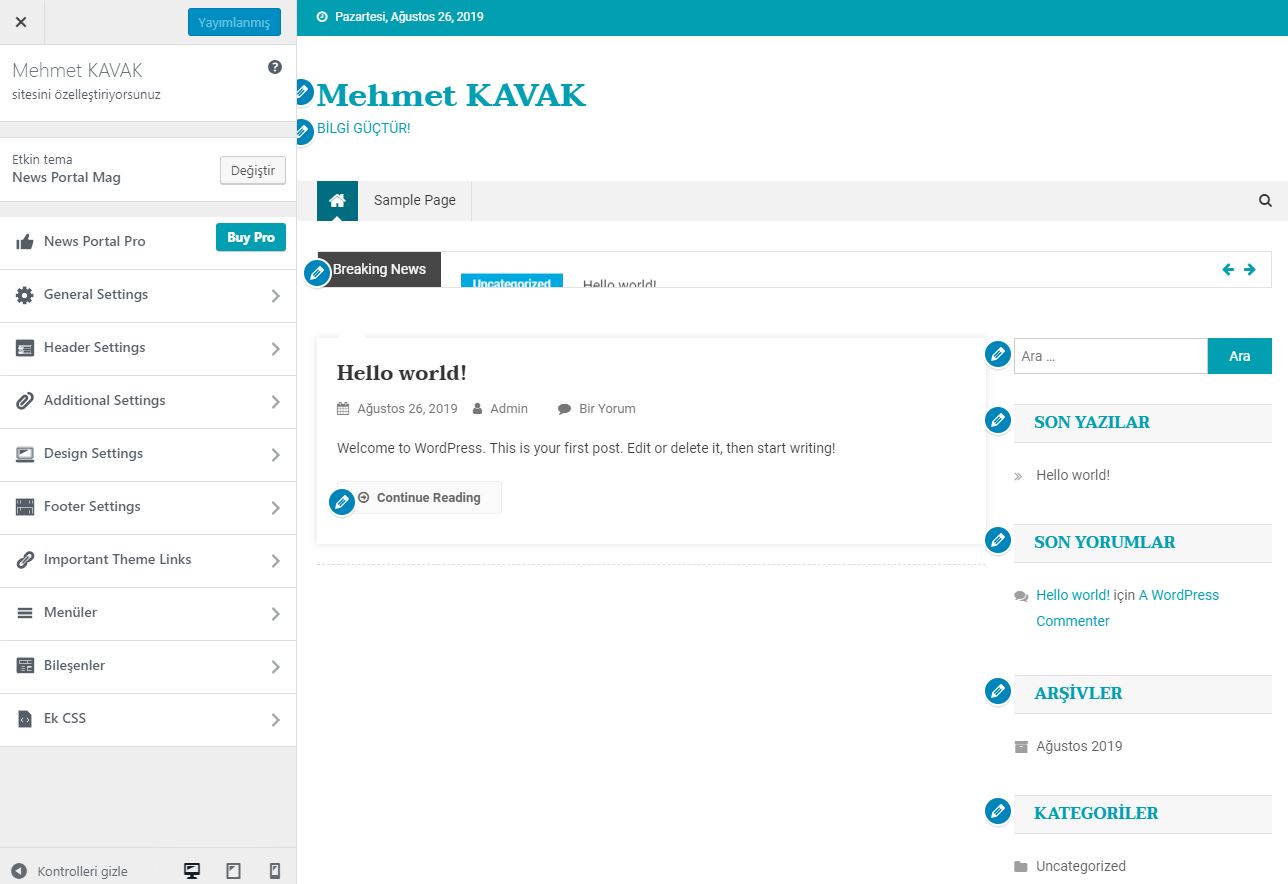
Kurup etkinleştirdikten sonra admin panelinde görünüm > temalar menüsüne girelim. Burada seçili olan temanızda özelleştir diye bir seçenek olacaktır ona tıklayacağız. Veya Görünüm > Özelleştir‘e de tıklayabiliriz direk. Veya sitenize normal girdiğinizde .com olarak yani, sol üstte özelleştir seçeneğini görebilirsiniz. Tabi sadece admin girişi yapmış kişilere gözüken alandır.

Özelleştir seçeneği sayesinde temamıza istediğimiz görünümü vereceğiz. Bu şekilde düzenleme yapmadığımızda tema bomboş gözükecektir.

Size birden fazla yöntem göstereceğim. İlk yöntem en kolay ve her temada işinize yarayacak yöntemdir. Kolay düzenlenebilir olan her kutunun veya yazının yanında Kalem işareti görüyorsunuz. Değiştirmek istediğiniz yeri düzenlemek için kaleme tıkladığınızda soldaki menüden o sayfayı bulup size otomatik düzenleme ekranını açacaktır. Yabancı yazıları değiştirebilirsiniz veya farklı şeyler yazabilirsiniz.
Sitenin Adını, Sloganını, ve Sitenin Logosunu ve İconunu Değiştirelim
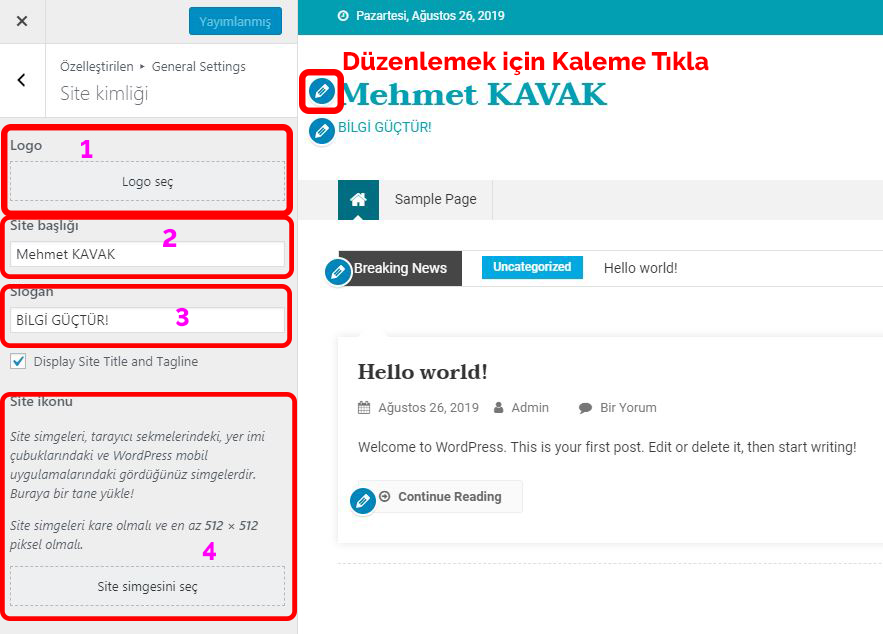
Bunun için Mehmet KAVAK yazan yani sizin sitenizin isminin yazdığı yerin yanındaki kaleme tıklıyoruz. Sonrasında soldaki menüde değiştirmeniz için alanlar açılacak.

1- Buradan sitenizin adı yazan yere, yazı yerine logo yükleyebilirsiniz. Logo seç‘e tıklayıp dosya yükleyip istediğiniz site logonuzu yükleyebilirsiniz.
2- Sitenizin adını değiştirebilirsiniz. Tarayıcılarda gözüken ismidir ve sitenizi temsil eder. Genelde domain’inizi yazarsınız .com yazmadan.
3- Sitenizin sloganını yazabilirsiniz. Burasıda tarayıcılarda gözükecektir.
4- Site iconu yani favicon olarak geçer. Buda tarayıcılarda gözükmesi için site logonuzun küçük halini koyuyorsunuz.
Tarayıcılarda gözüken yerleri aşağıdaki resimde gösterdim.
![]()
1- Site İconu favicon
2- Site Başlığı
3- Site Sloganı
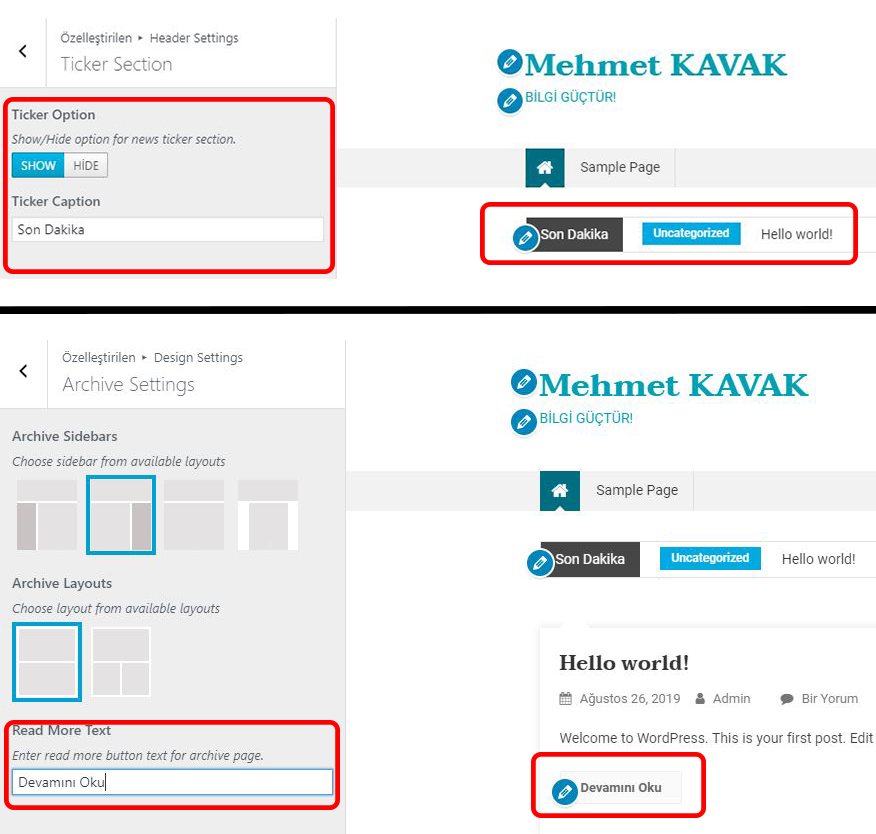
Üst kısımdaki menünün altındaki Breaking News yazısını Son dakika diye değiştirmek için yanındaki kaleme tıklayıp soldaki menüden değiştiriyoruz. İsterseniz görünmez yapabilirsiniz buda soldaki menüsünde show hide seçenekleriyle mümkün.
Continue Reading yazısını da Devamını Oku diye değiştirmek için yanındaki kaleme tıklayıp düzenliyoruz.

Menü Düzenleme Ekleme
Menüye genelde kategorilerimizi listeleriz. Tabi siz farklı sayfalarda veya linkler verebilirsiniz. Biz bunun için ilk önce Admin panelinden yazılar sekmesinden kategorilere giriyoruz.
Kategori oluşturmayı bilmiyorsanız Blog Açtıktan sonra yapılması gerekenler yazıma bakabilirsiniz.
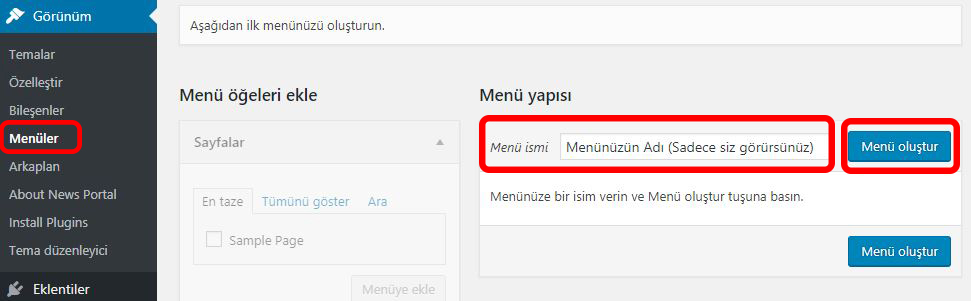
Kategori oluşturduktan sonra admin panelinden görünüm > menüler sekmesine giriyoruz.
Hiç menü oluşturmadıysanız ilk olarak menü adını yazın. Sadece menü adını siz göreceksiniz, bunun amacı birden fazla menü kullandığınızda hangisini nerede kullanmak istediğinizi belirtecek yazı yazabilirsiniz. Örnek üst menü, alt menü, sağ menü gibi.

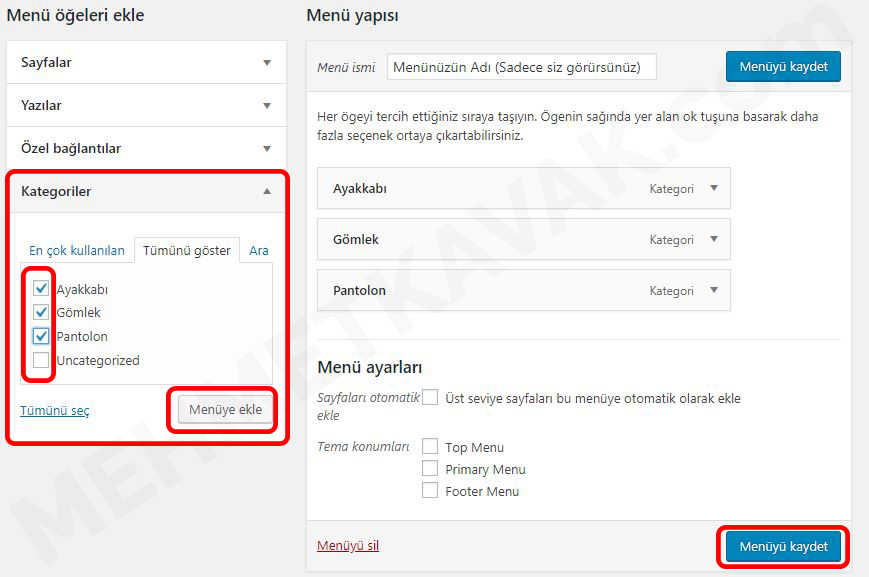
Menüyü oluşturduktan sonra menü içerisine kategori eklemek istiyoruz. Bunun için menü öğeleri ekle kısmından kategoriler seçeneğine tıklayıp, eklemek istediğimiz menülerin yanına tik işareti koyup altından Menüye Ekle seçeneğine bastığımızda kategorilerimiz sağdaki menüye eklenecektir. Fare ile istediğiniz gibi üste alta taşıyabilirsiniz. Sonrasında menüyü kaydet seçeneğine basıp menümüzü kaydediyoruz.

Menüyü Siteye Ekleme Anasayfada Görüntüleme
Daha önceki yaptığımız gibi ilk önce Görünüm > Özelleştir seçeneğine tıklıyoruz. Sonrasında soldaki menüden menüler kısmına tıklıyoruz. Sonra Tüm Konumları Görüntüle seçeneğine tıklıyoruz. Karşınıza 3 menü konumu çıkacak, farklı tasarımlarda bu bölüm artabilir veya daha az olabilir. Primary Menu seçeneği bizim sitemizin site adı veya logonun altındaki menü kısmıdır. Oraya oluşturduğunuz menüyü seçiyorsunuz ve artık menünüz sitenizde yayınlanmış oluyor. Tabi sol üstteki Yayımla seçeneğine tıklamayı unutmuyoruz.

Diğer Top Menu ve Footer Menu içinde yeni menüler oluşturabilirsiniz veya aynı menüyü üç farklı yerde de kullanabilirsiniz.
Top Menü en üst kısımdaki alandır. Logonuzun üst kısmında yer alır.
Footer Menü sitenin en alt kısmınıdır. Footer her sitede kullanılan bir terimdir ve sitenin en alt kısmını içine alır.
WordPress Tema Düzenleme Bileşenler
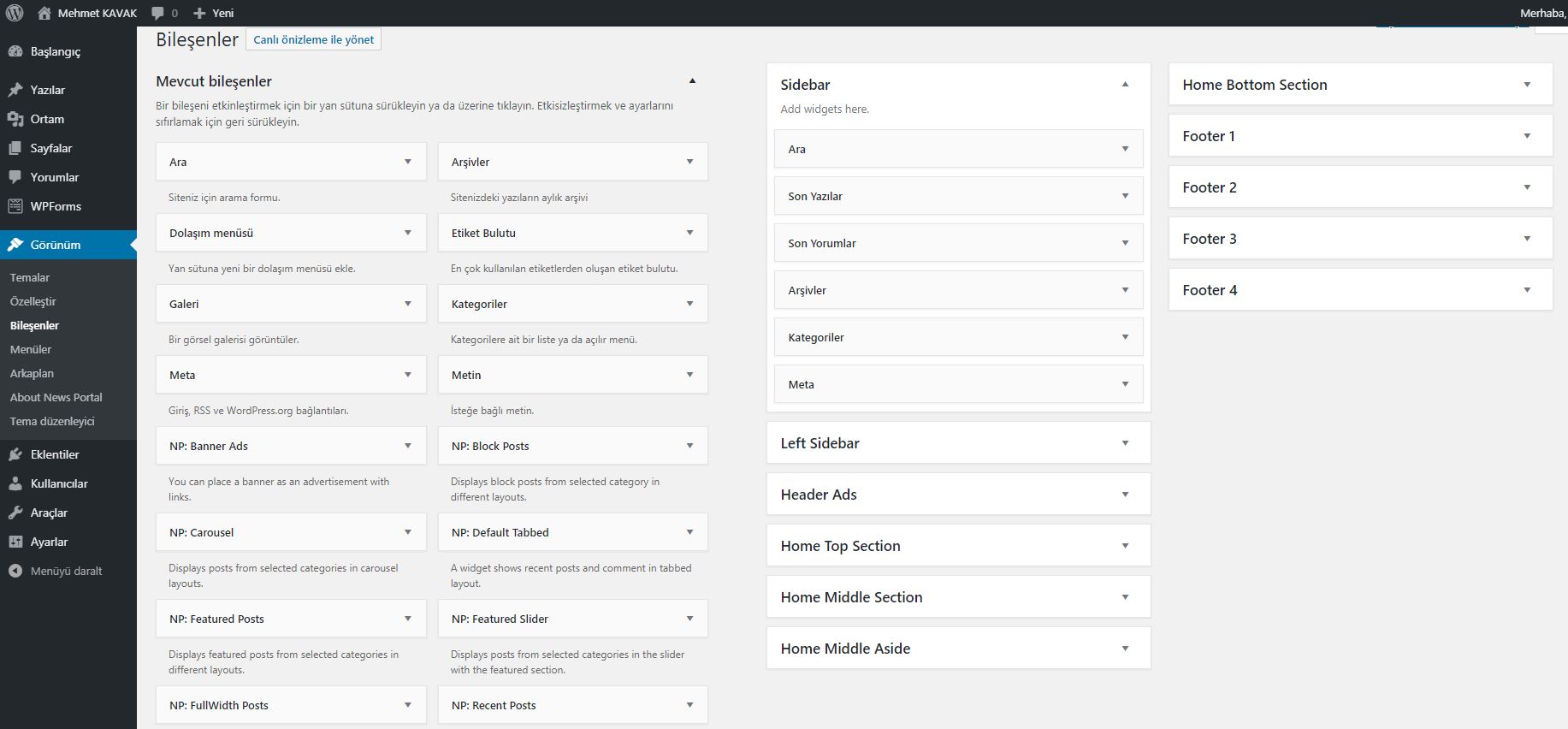
WordPress tema düzenleme de en önemli yere geldik. Bu yer bileşenler kısmı ve bileşenler sayesinde temalar kendilerini göstermiş oluyorlar. Herşey bileşenler sayesinde oluşuyor diyebilirim. WordPress Tema kurdunuz fakat siteniz demo’daki ile aynı değil veya bomboşsa bileşenler sayesinde istediğiniz şekli verebilirsiniz.

Sağdaki iki kısım sitenizde ekleyebileceğiniz alanları gösterir. Header sitenizin üst kısmıdır. Home sitenizin anasayfasıdır. Footer sitenizin en alt kısmıdır dörde bölününce l l l l l şeklinde alt kısmı dörde böler. Sidebar sitenizin sağdaki kısmıdır, menüler yazılarınız vs istediğiniz herşeyi koyabilirsiniz. Genelde sidebar sağ tarafta yer alır. Siz isterseniz sidebar’ı kaldırabilirsiniz veya sol tarafa alabilirsiniz.
Soldaki iki kısım ise sitenize eklenebilecek bileşenleri gösterir. Bazıları tema olmasa bile var olur fakat bazıları ve önemli olanlar temanızla beraber gelen bileşenlerdir. Bunlar sitenize görsellik kazandırır.
İşinize yarayacak veya demoda gördüğünüz temayı oluşturmak için soldaki bileşenleri sağdaki istediğiniz alanlara sürükle bırak yardımıyla yapabilirsiniz. Eğer anlamazsanız hangisinin ne için kullanıldığını, anasayfaya her birini bırakıp tek tek bakıp silebilirsiniz istediğinizi bulana kadar.
Örnek Home Top Section kısmına soldaki bileşenleri koyup anasayfada inceleyebilirsiniz. Tabi sitenize 1-2 deneme yazısı koymayı unutmayın, görselli bir şekilde. Yoksa hangisi ne işe yaradığını anlamayabilirsiniz.







WordPress tema kurulumunu ve yüklemesini tam olarak güzel açıklamışsın helal valla hiçbişey bilmeden senle site kurdum hadi bakalım